
Background
MelonYeah is a two-person design project for my Capstone. The original idea is to create a marketplace platform like Eventbrite but target nightclub industry; it would allow people to find and promote nightclub events. The project scope covers two target user groups with different needs:
My Role
I was responsible for concept definition, sitemap, and workflow. Because the project consists of two target user groups, nightclub managers and club customers, the design responsibility was split in half; I was responsible for the club customers sector, including research, design, and user testing.
- Prototype: Consumer Interface Prototype
- Tools: Sketching, Proto.io, Illustrator, Marvel App
- Deliverable: Personas, User journey, Sitemap, Lo-Fi Prototype, Interactive Hi-Fi Prototype
The Problem

There lacks a unified platform for both nightclubs and customers to communicate to each other effectively. Most nightclubs promote events by publishing event information on their websites and on social media channels such as Facebook and Twitter, which do not mainly focus on this purpose. On the other hand, customers need to go to multiple nightclubs' websites or spend much time on social media channels just to search for a suitable and exciting event on one day that they planned to have some fun.
The Approach

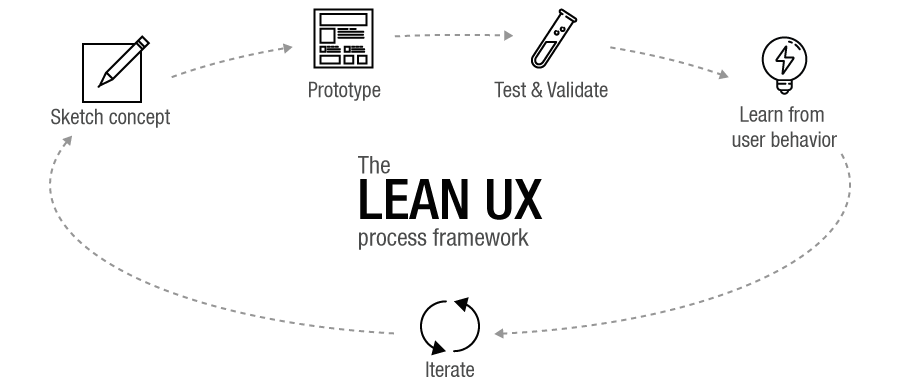
We opted for a Lean UX approach and focused strictly on the design phase: sketching, protoyping, user testing, and mockup design. This approach allowed us to start from lightweight concept and modify design as key stakeholders provide valuable critiques.
Meeting with stakeholders helped us understand their problems. Together we identified problems from the two target groups, aligned expectations and constructed a shared platform for the project.
The Discovery
To explore the challenges that the two user groups are facing and better understand the industry from insiders, we conducted interviews with a nightclub manager at Foundation Nightclub Seattle and three nightclub customers.
Findings
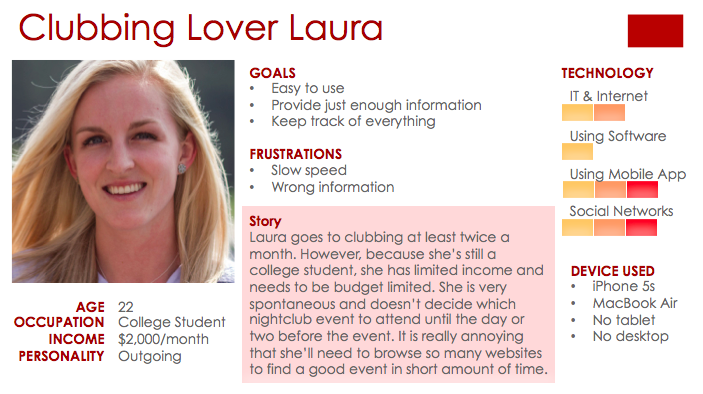
Based on our research, we created 2 personas to represent our target users. For each persona, we addressed the motivation, preferred information representation method, technological fluency, behaviors, and background stories.


Ideation and Information Architecture


The original idea for this project was a mobile application for users to search for nightclub events with minimum effort. Our team held a rapid brainstorming sessions where we attempted to expand the initial design idea. We quickly realized that the application wouldn't be possible without nightclubs' effort to input event information. We found our design opportunity consists of two parts:
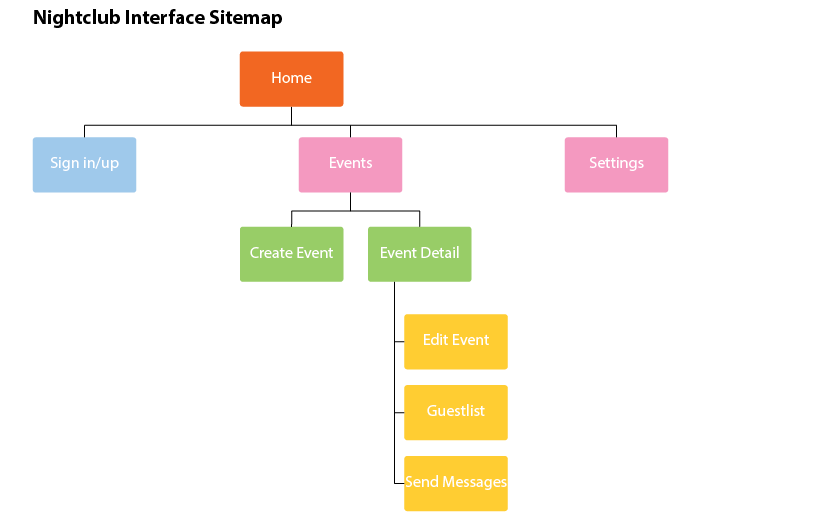
This discovery lead us to further expand the scope of our project and to include nightclub as the second user group. This design decision helped guide our further ideation and design process.
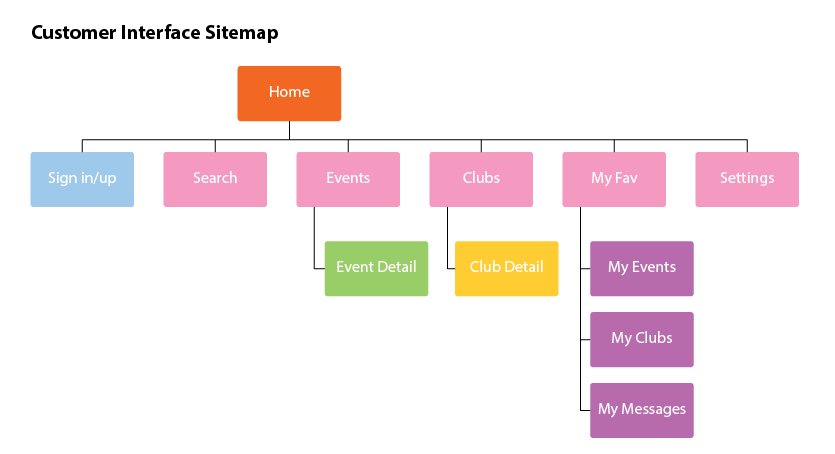
Once we settled on the idea, our team divided work based on user groups; my teammate focused on the nightclubs and I focused on nightclub customers. Presentation onward will only be about my nightclub customer design.
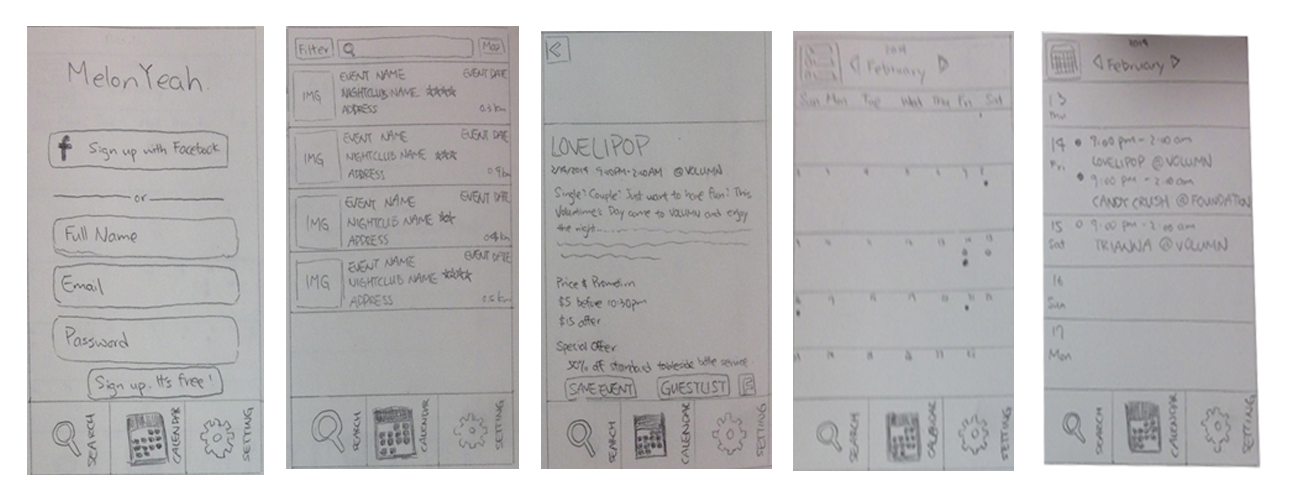
Prototype and User Testing


Upon deciding on one wireframe design, I created sketches and then low-fidelity prototype using Proto.io. User testings were conducted after each prototype phase to ensure the prototypes were successful. The test revealed some major flaws in my design:
This led to large changes to the overall design of the application, as well as adding more informative user interface text.
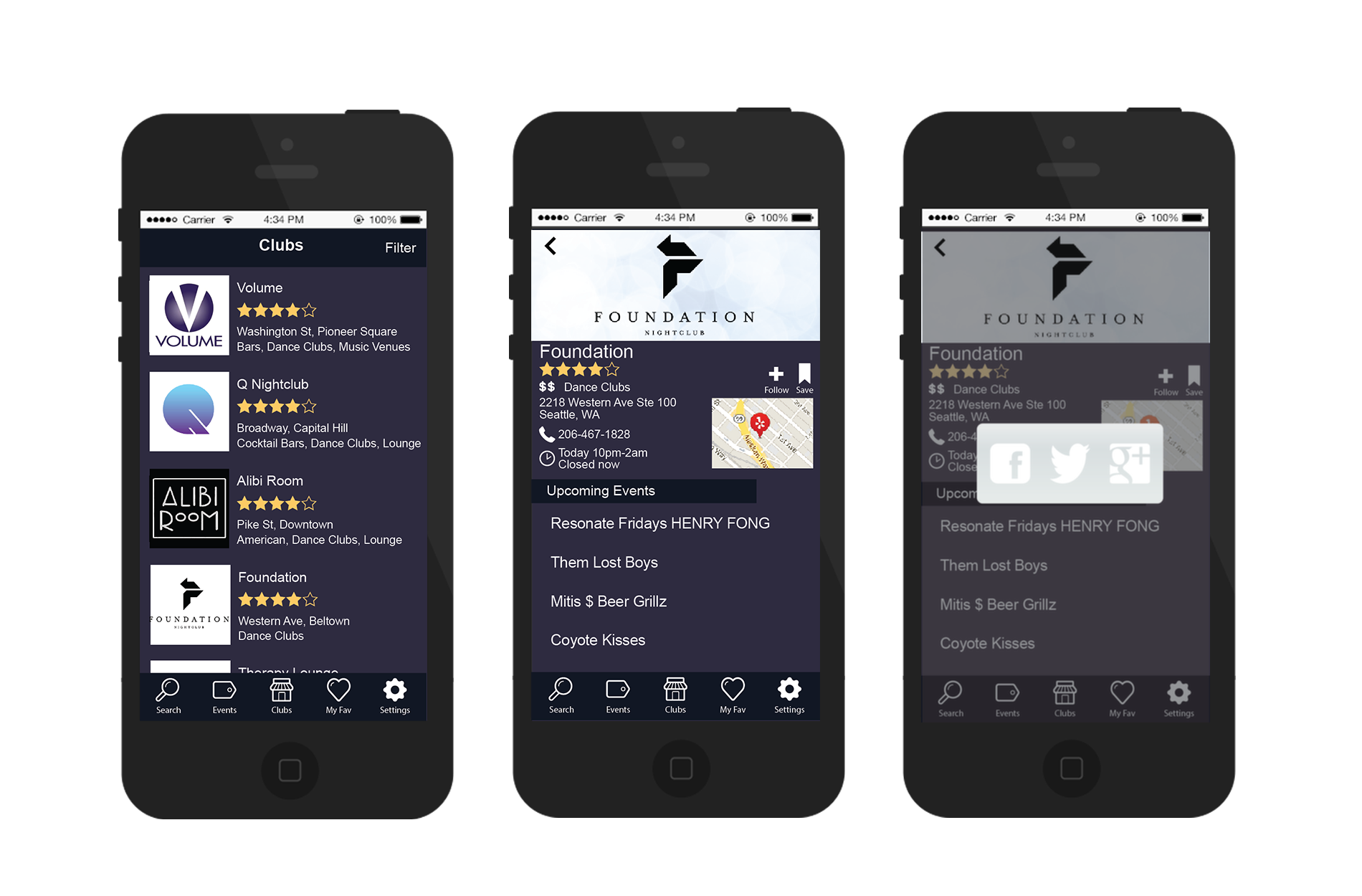
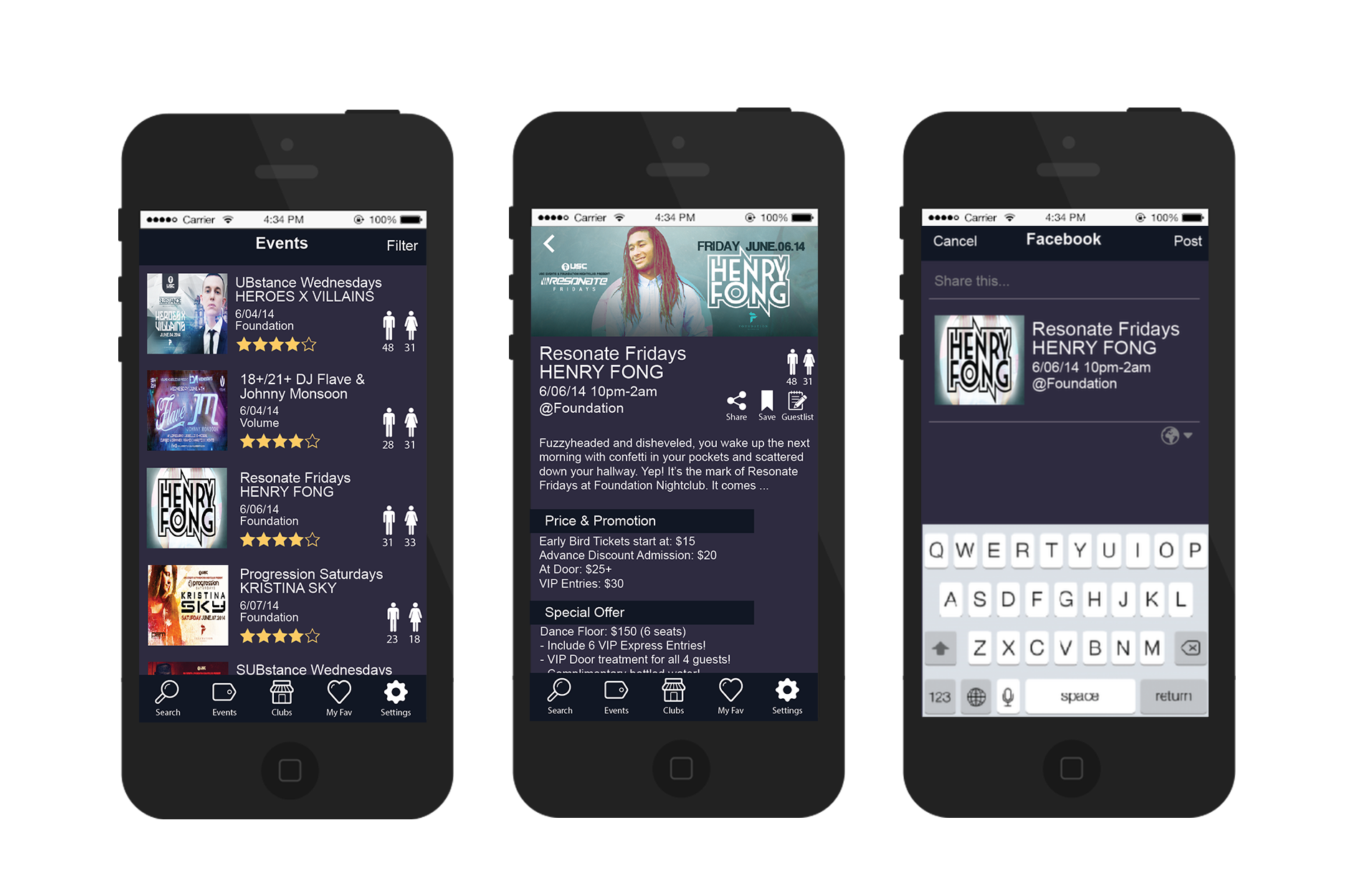
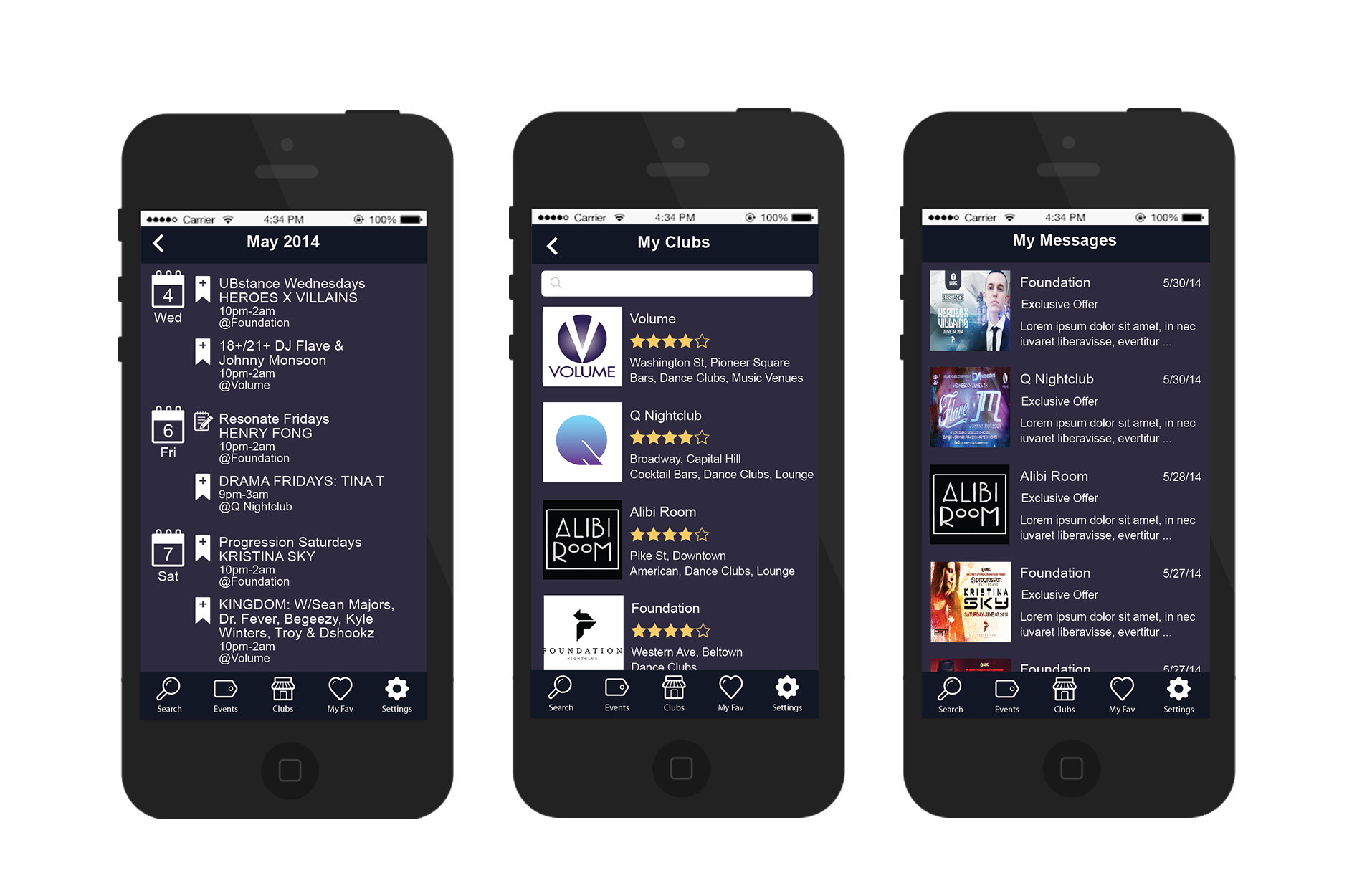
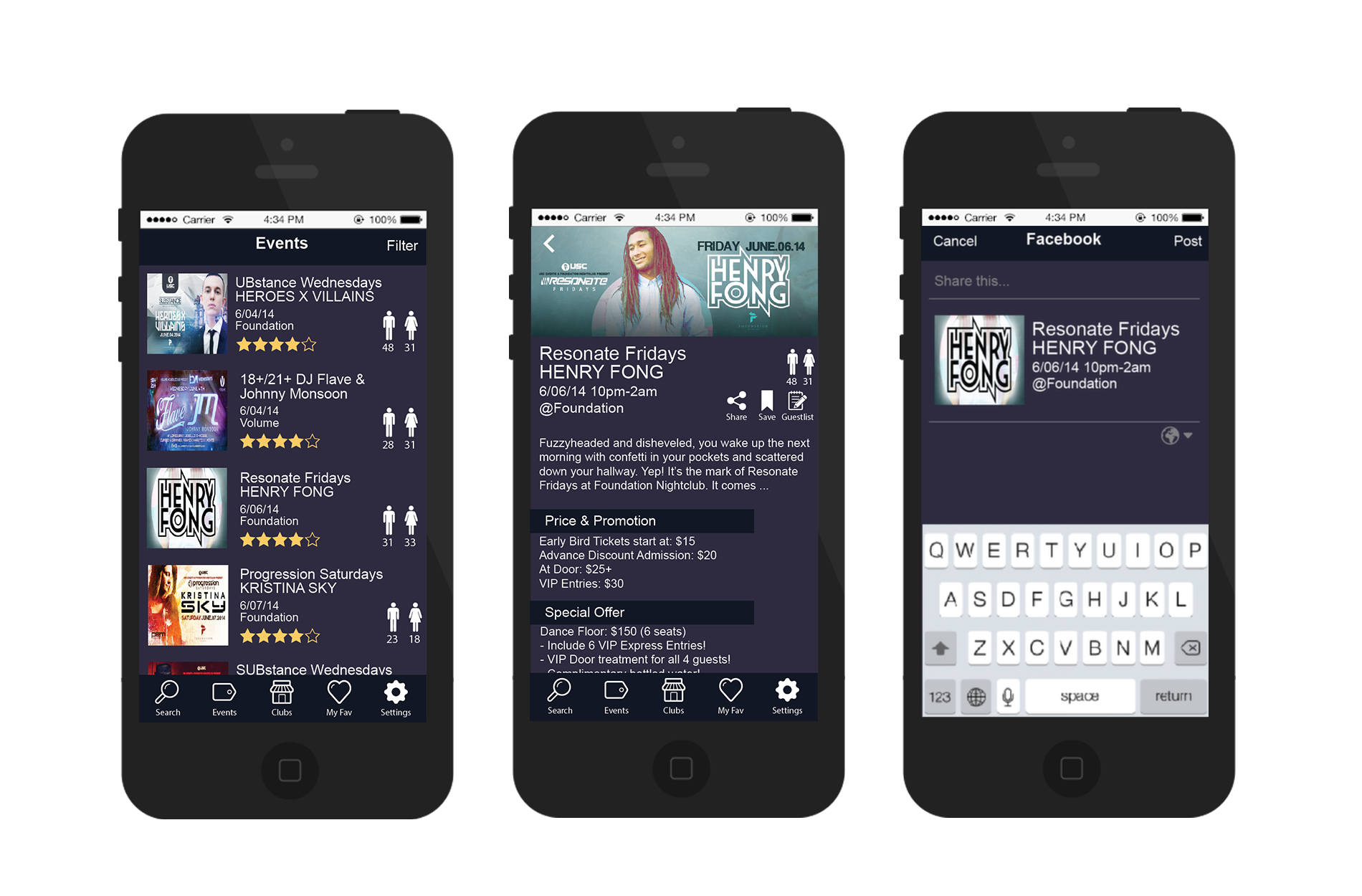
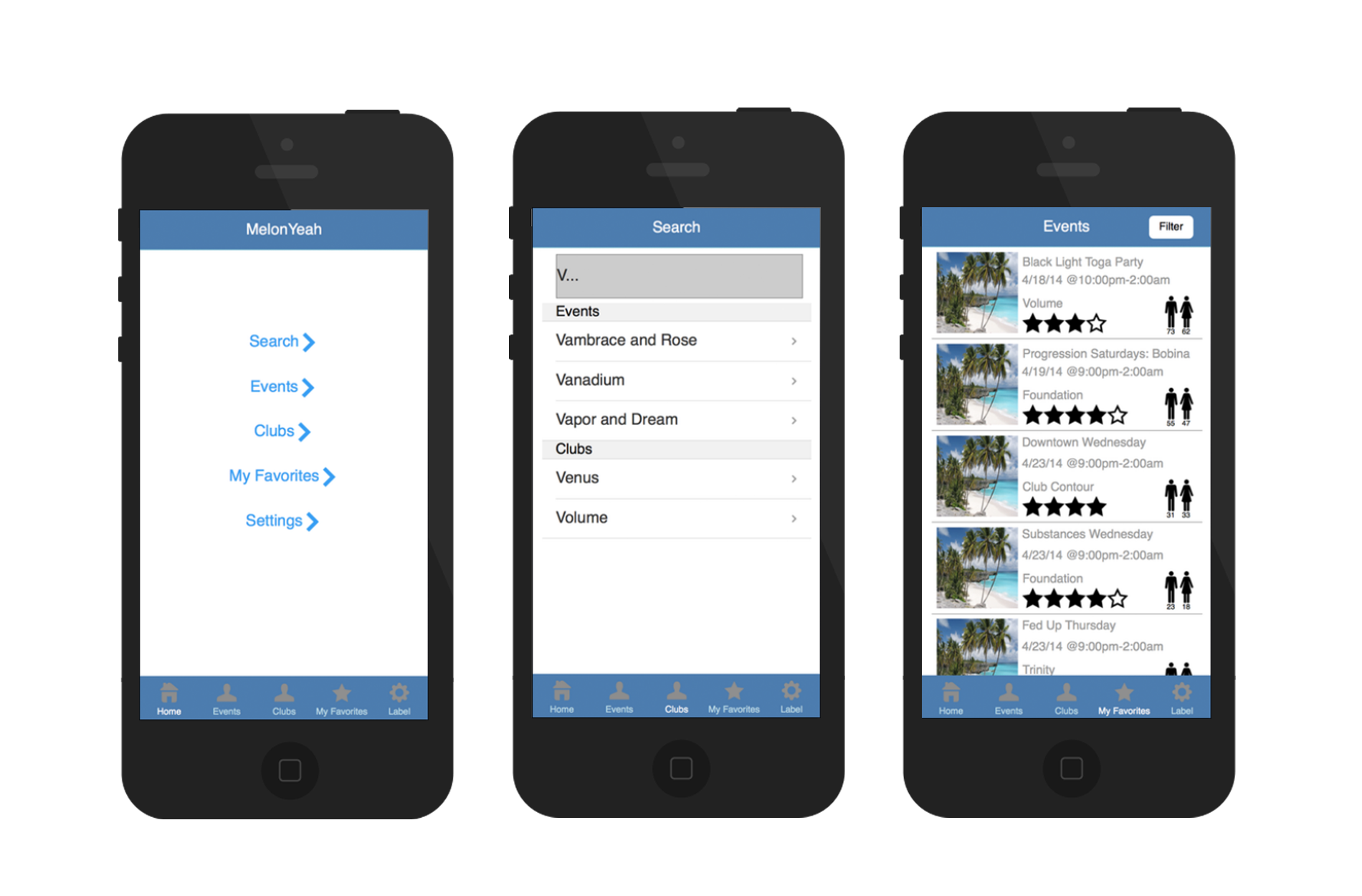
Detailed design
The gallery below shows the final iOS app design for customer interface.