
Background
Encaption is an application design project that oriented around the concept of captioning conversation. It is a smartphone application with two important features we want to sell:
My Role
I was responsible for defining concept, creating personas, defining information architecture, developing prototype, and conduct research and user testing.
- Prototype: Interface Prototype
- Tools: Interview and User Testing, Sketching, Paper Prototype, Balsamiq
- Deliverable: Personas, Sitemap, Paper Prototype, Interactive Prototype
The Problem & Approach

At the beginning of the project, we were given three vague criteria:
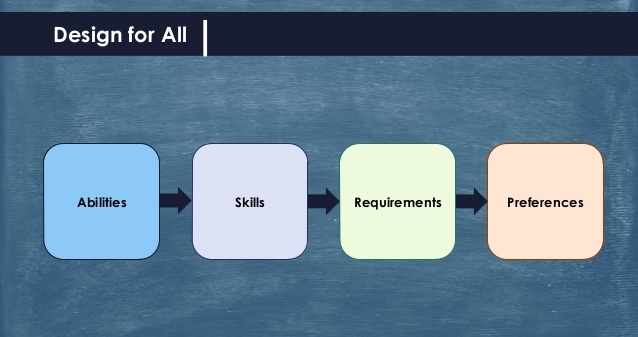
We followed the guideline of User Sensitive Inclusive Design as the design approach of our project. We decided to expand the user group larger to both disable people and the able people with failure to perform normally in special circumstances.
The Discovery
In order to better understand both the body-able users and the body-disable users, we worked with our expert user Laura -- who has hearing disability and minor visual impairment. We conducted an interview with Laura to understand the body-disable users and come up with a list of user needs that body-disable users value. The findings is further corporate with the needs of body-able users.
Findings
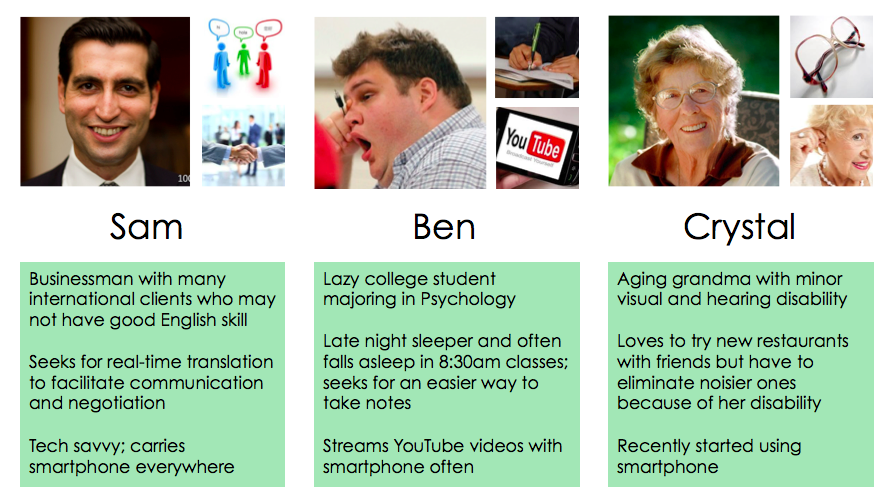
Based on the information we received from Laura, we build personas and conceptual model, and set our target users to be businessmen, college students and aging adults.

Ideation
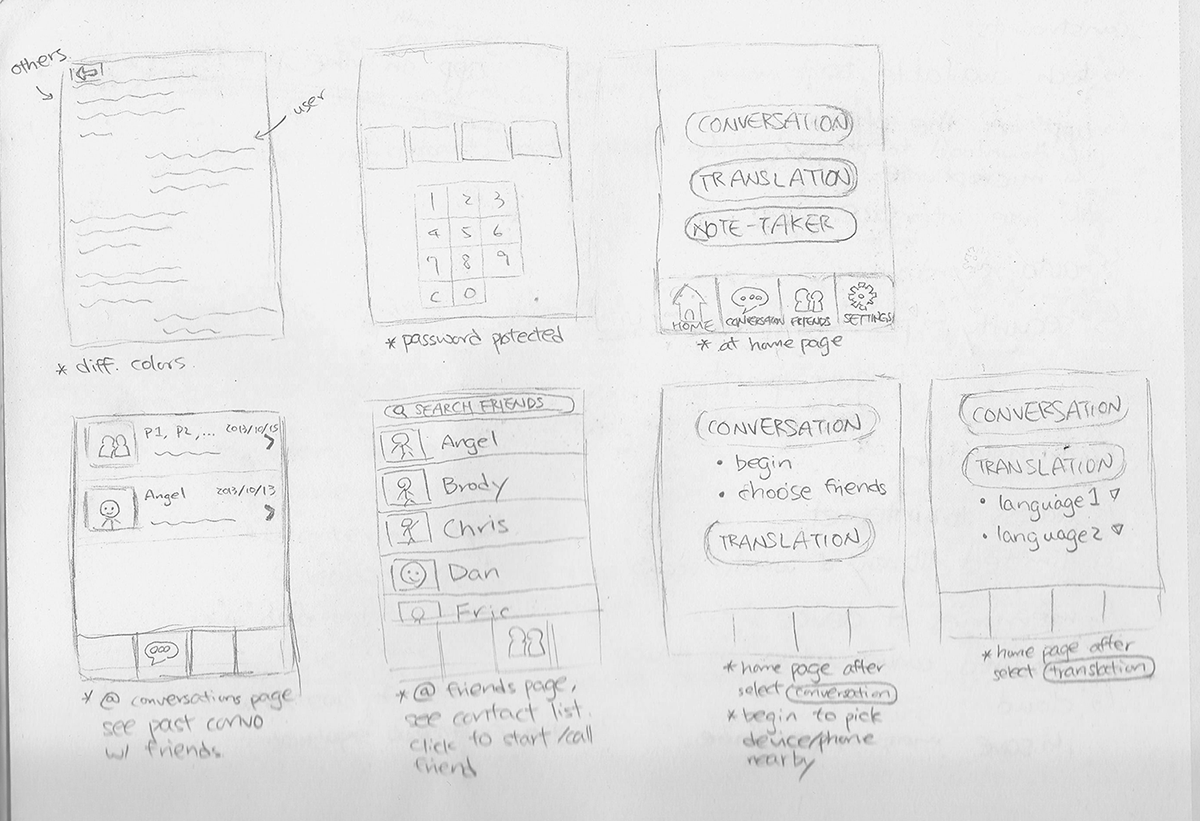
Based on the personas that we had come up with, we held a short brainstorm session for the project and then used the sketching method to expand and visualize these brainstorm list. Every team members were to sketch 30 ideas and the work was compiled together for examination and critique.
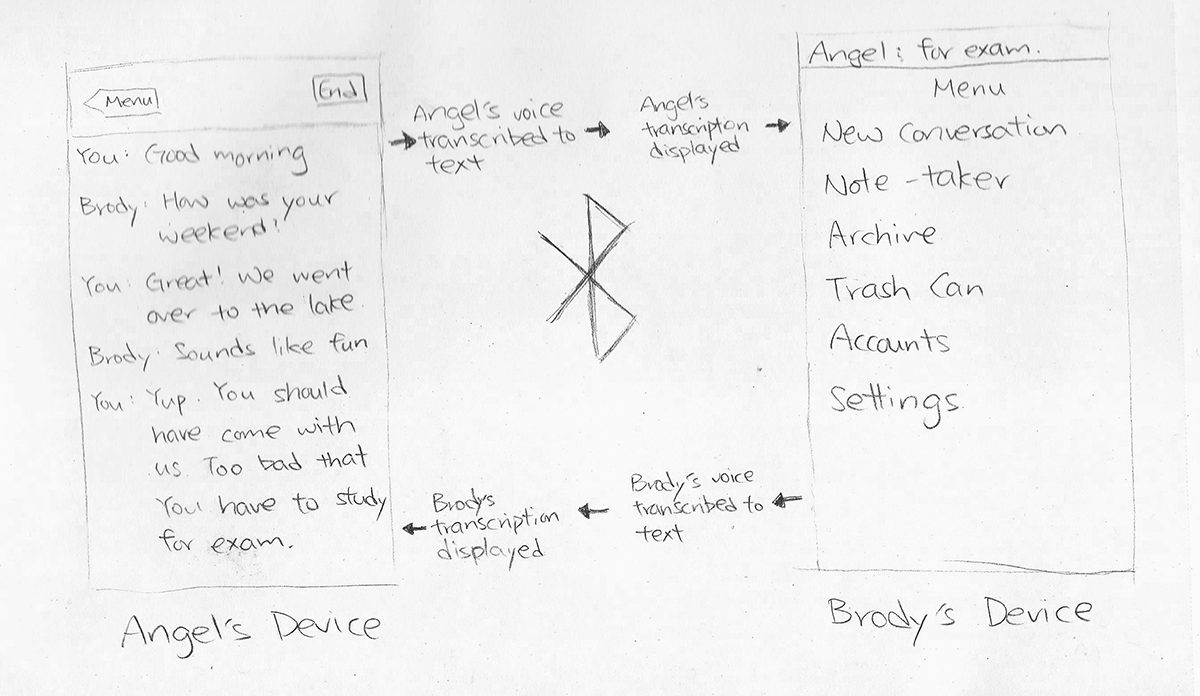
We eventually converge these concepts into one. It conveys how captioning a conversation will physically look:


Prototype and User Testing

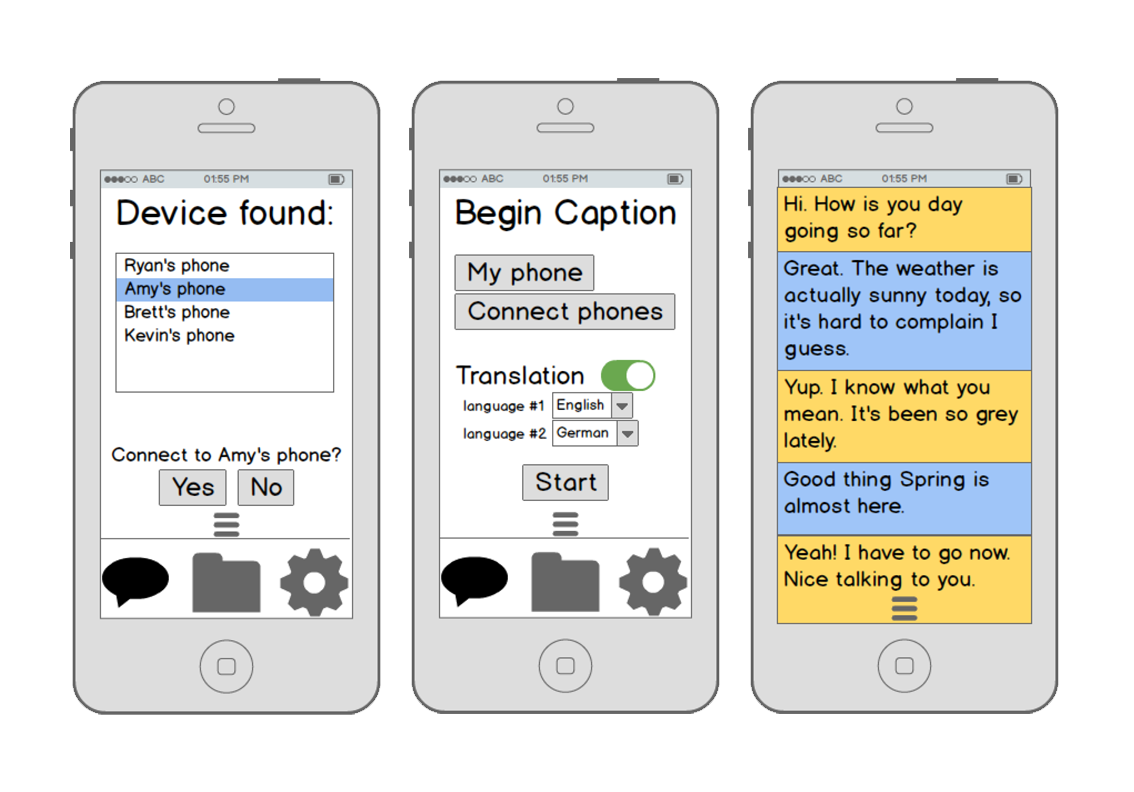
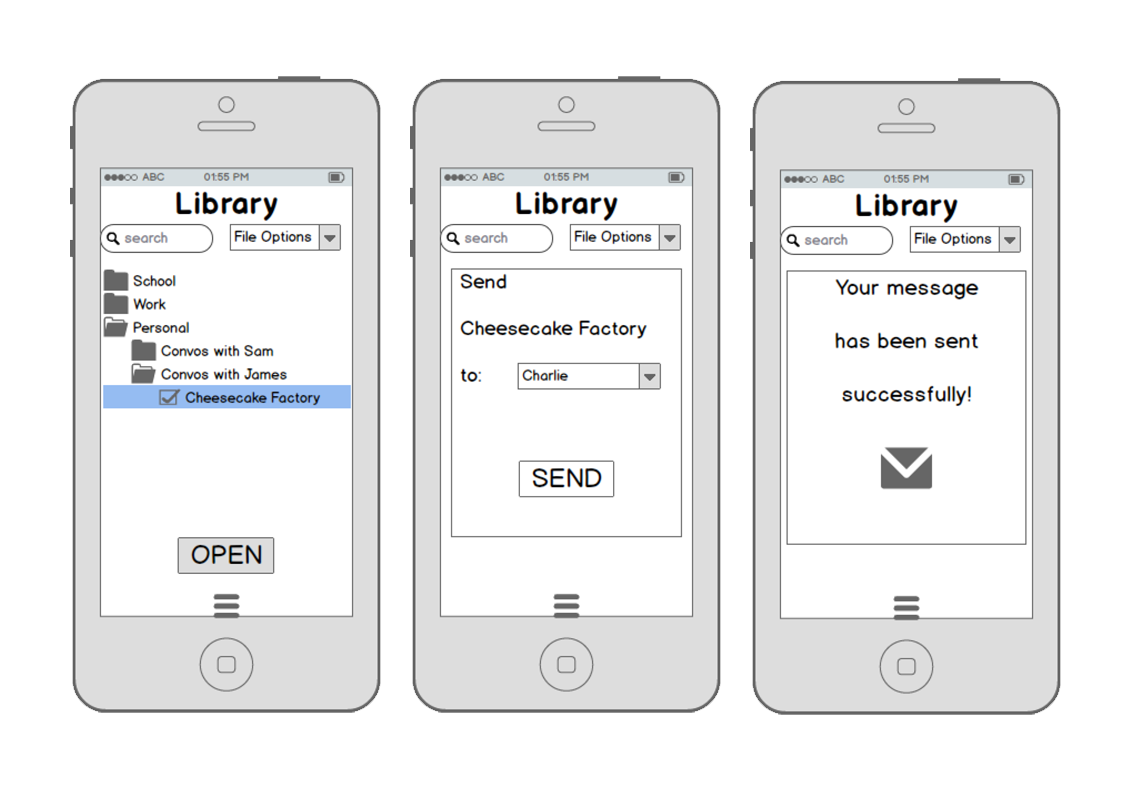
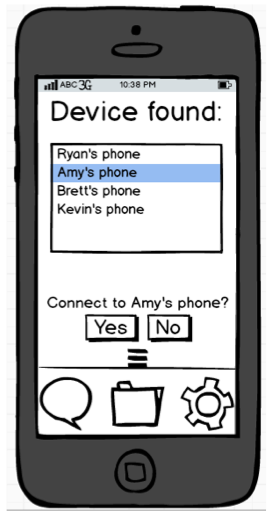
We conducted a paper prototype and a low-fidelity prototype with Balsamiq. Each prototype was tested by our expert user Laura for evaluation and suggestion.
User's critiques on our design:
Based on this section we had made more adjustments to our design. We didn't completely adapt all of user's suggestion; the first two suggestions were adapted in the final prototype, yet the later two were not because of the scope and our design decision.
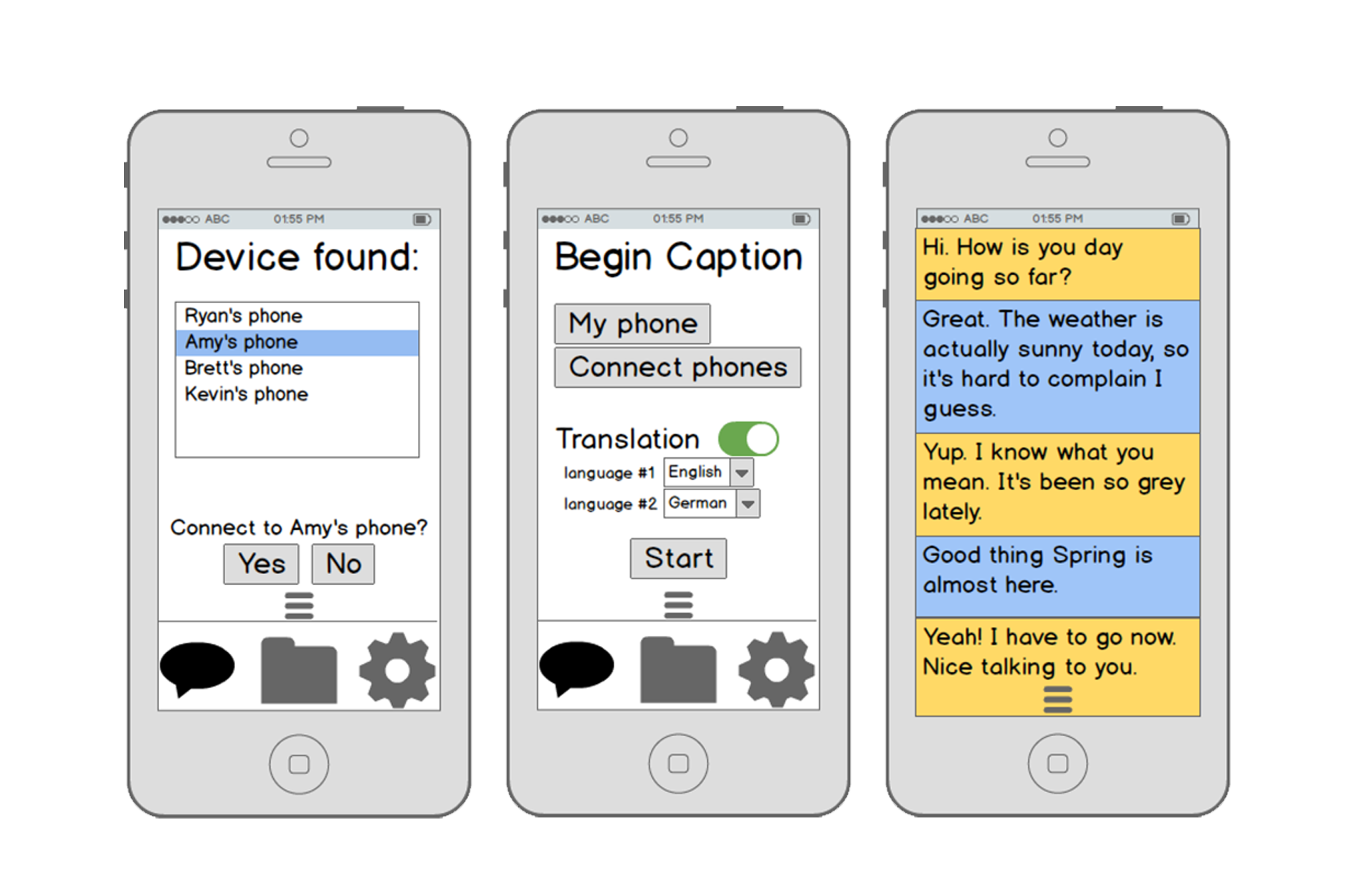
Detailed design
The gallery below shows the final design.