
Background
Verizon Wireless Business did not have a self-serve solution for its customer to report issues. Overcoming the technical constraints on integration with existing Verizon internal representative system, I designed a self-serve portal that allow customers to report problems and track trouble tickets easily and efficiently.
My Role
As the lead UX Designer on this project, I worked closely with the product owner and the business analyst to understand customer needs and project requirements. I also worked with developers to understand technical limitations. Knowing the goals and constraints, I created the design for Trouble Ticket portal that allow customers to create ticket and to view ticket history.
- Tools: Whiteboarding, Sketching, Photoshop
- Deliverable: Wireframes, Comps
The Problem
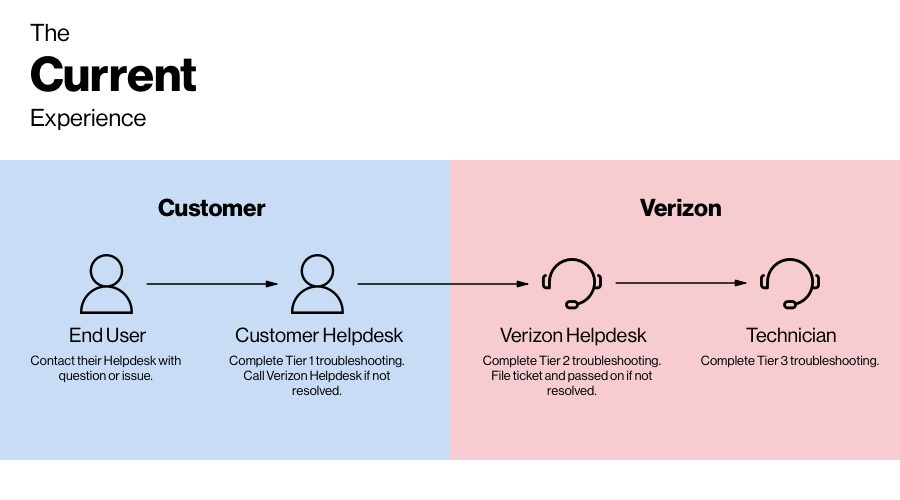
Verizon Wireless Business did not have a self-serve solution for its My Business, Unified Portal, and VEC Portal customer to report issues. When encountering an issue, end user would contact his company's helpdesk with the problem. If the issue cannot be resolved, customer's company helpdesk will have to call the Verizon Helpdesk to file a trouble ticket. Depending on the complexity of a particular issue, a trouble ticket may be resolved by the Tier 2 Verizon Helpdesk, or passed on to Tier 3 Technician for support. This experience was time consuming and nontransparent to the customer. Furthermore, this model required high labor input and it was not cost-effective.
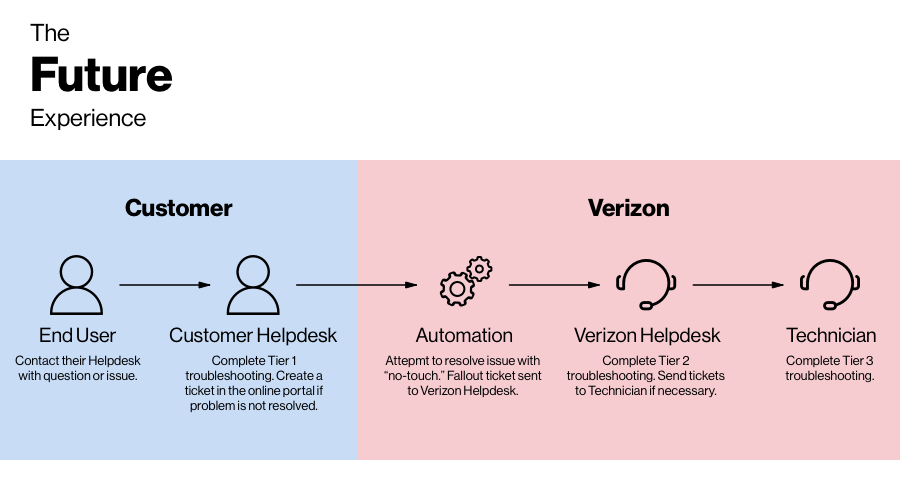
To increase accessibility and create efficiency, this project aimed to initiate automation process. By providing a customer facing portal, it allows the customer to report and track trouble tickets online. Furthermore, it creates the opportunity for Verizon to resolve low-touch/no-touch issues automatically.


The Approach

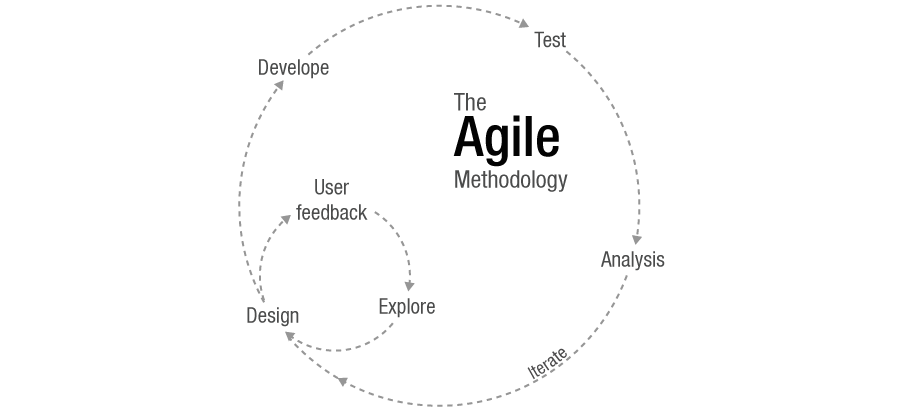
In this project we adapted agile methodology to focus on delivering fully-tested, independent, small features to diversify the risk. The project was divided into multiple releases with two-week sprint. In this current January release, we targeted Minimum Viable Products (MVP). The business analyst and project owner had prioritized a list of items on the product backlog, which I then used as the foundation to design the desired outcome for each sprint.
The Discovery
Before the project kick-started, I worked closely with the business analyst and project owner to understand the high level requirements, user journey and the expectations.
Findings
Information Architecture
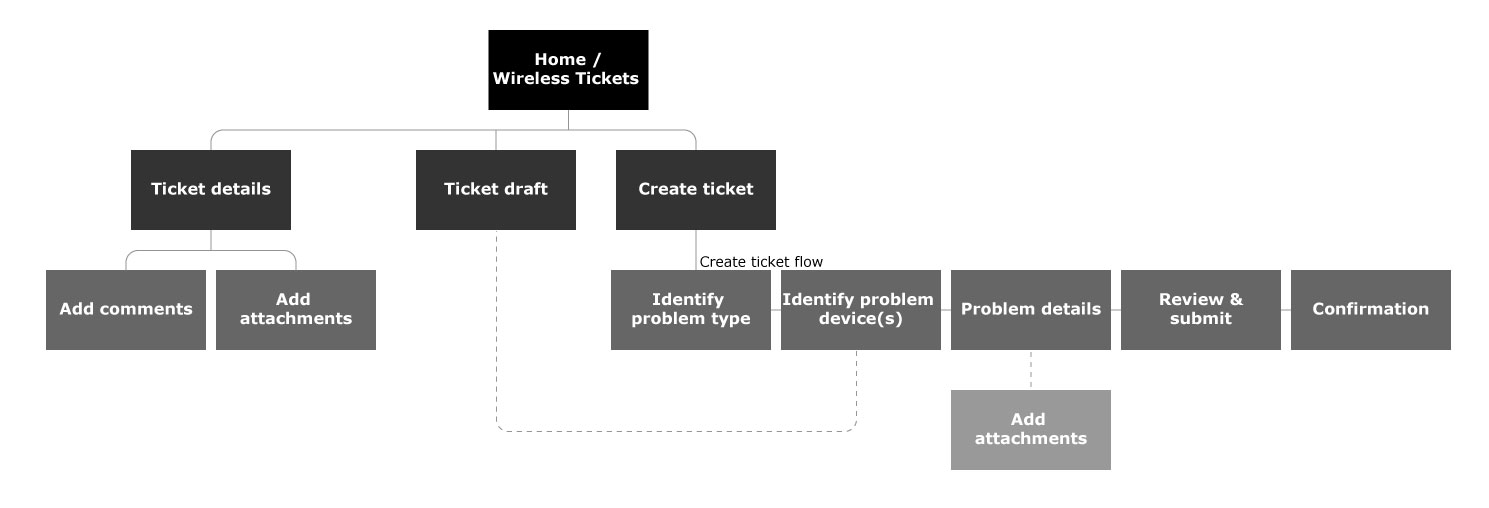
After the initial research and discovery, I used sitemap to visualize how the customers would navigate the portal and what content the customers would need to support them. The Trouble Ticket portal is consist of three main pages:
The sitemap provides the initial definition for what the delivering along with the first steps of defining the interface.

Ideation
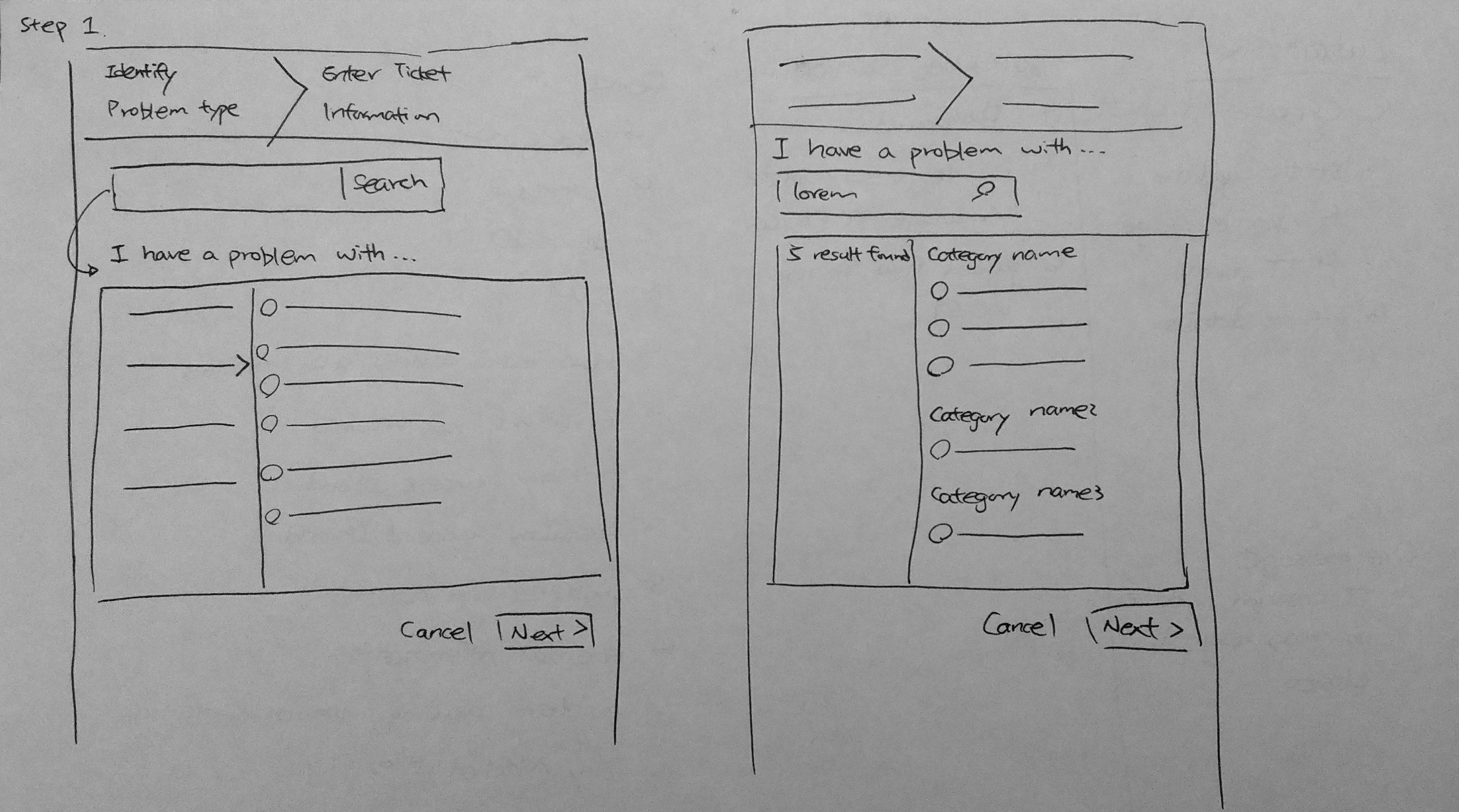
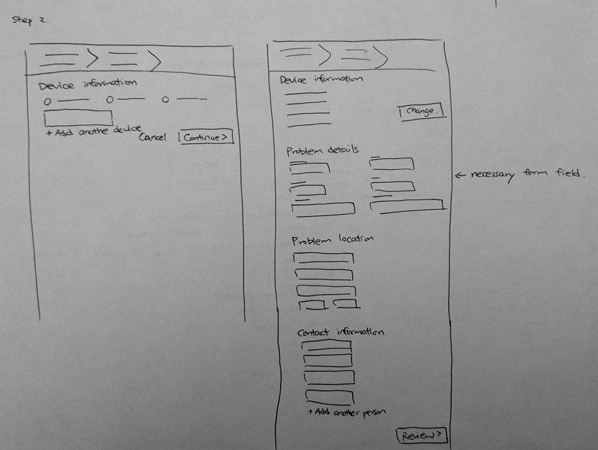
Once we've settled on the sitemap, I started the iteration through sketching. My attention was highly focused on the Create Ticket page because it is the key initiate action that the customer will take.
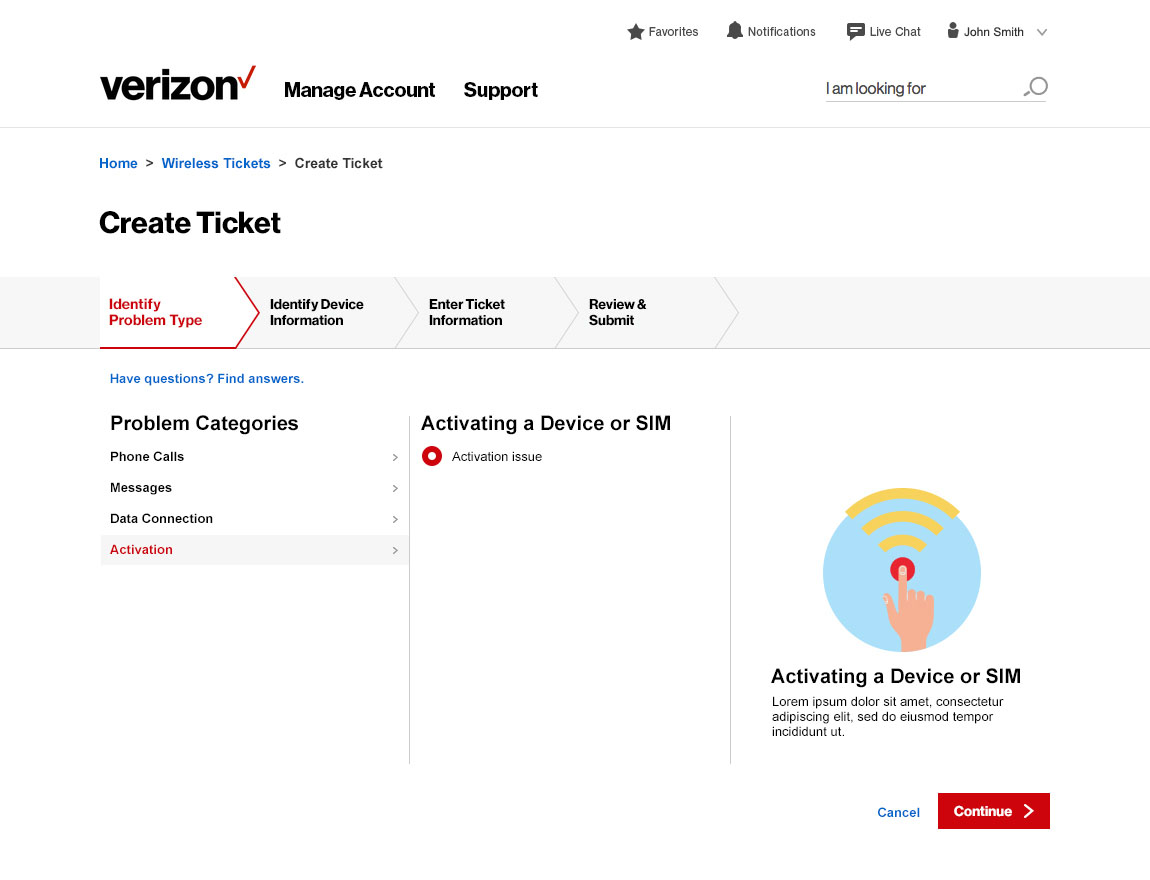
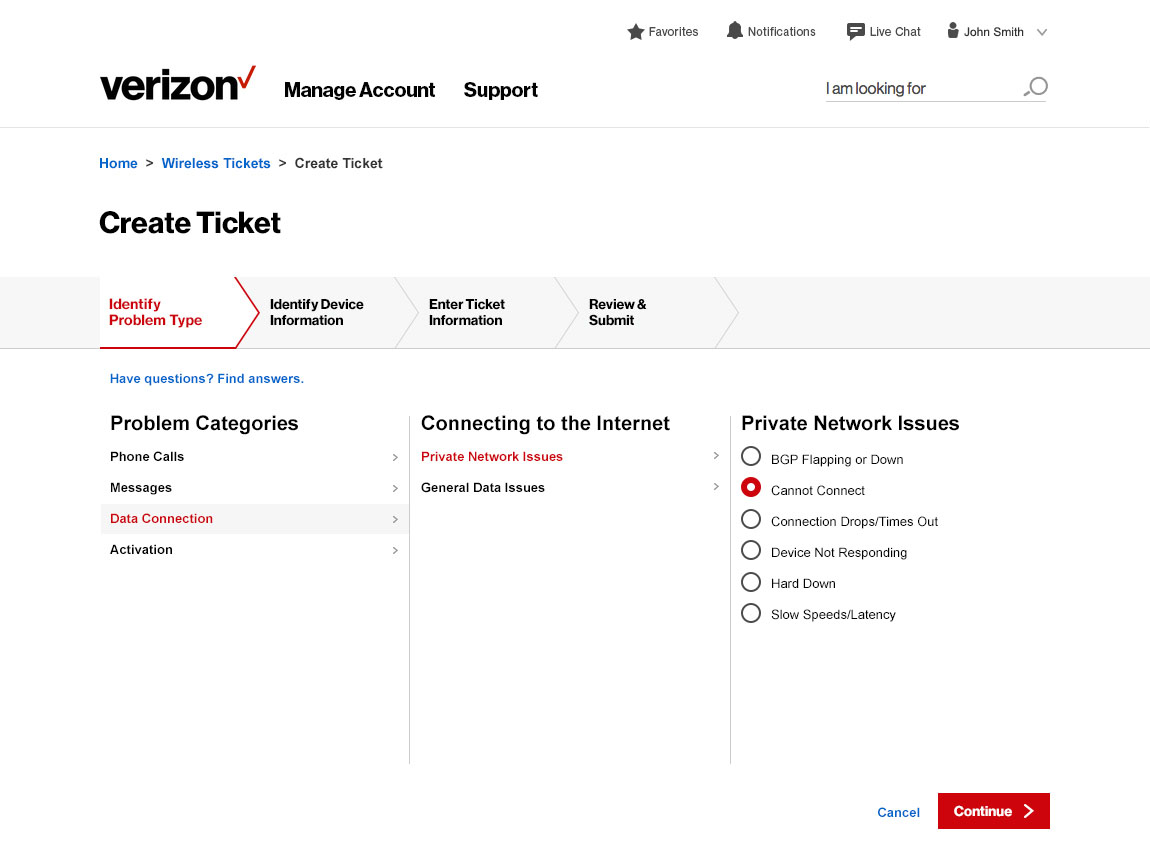
Identify Problem Type
Initially I was provided with two sets of trouble ticket questionnaires for reference. I noticed that the problem type can be nested; some may have two layers while some other have three. I hierarchized a problem into Problem Category, Subcategory, and Problem type. Depending on the complexity of the problem, a problem may or may not have a Subcategory. I explored multiple solutions to accomodate this, and finally decided to move forward with navigation menu style approach.


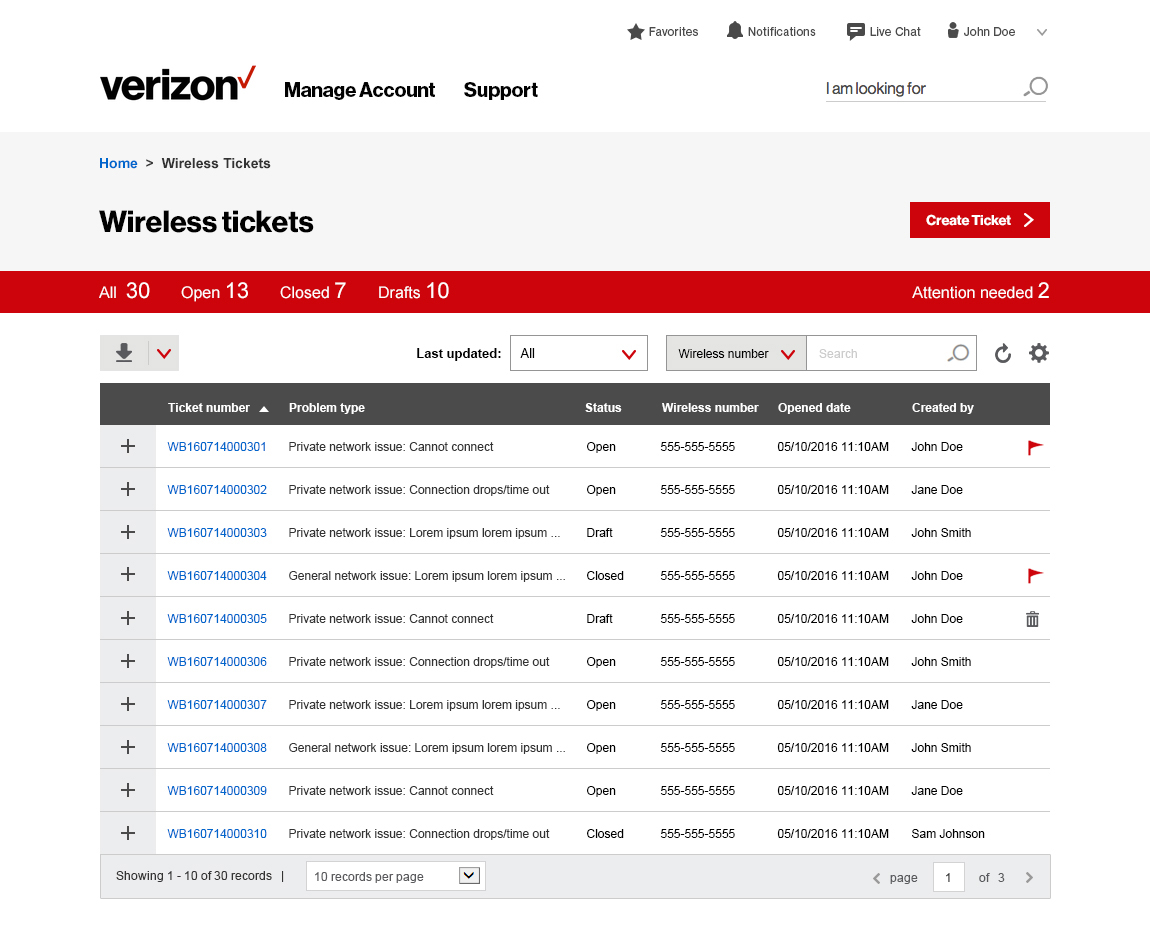
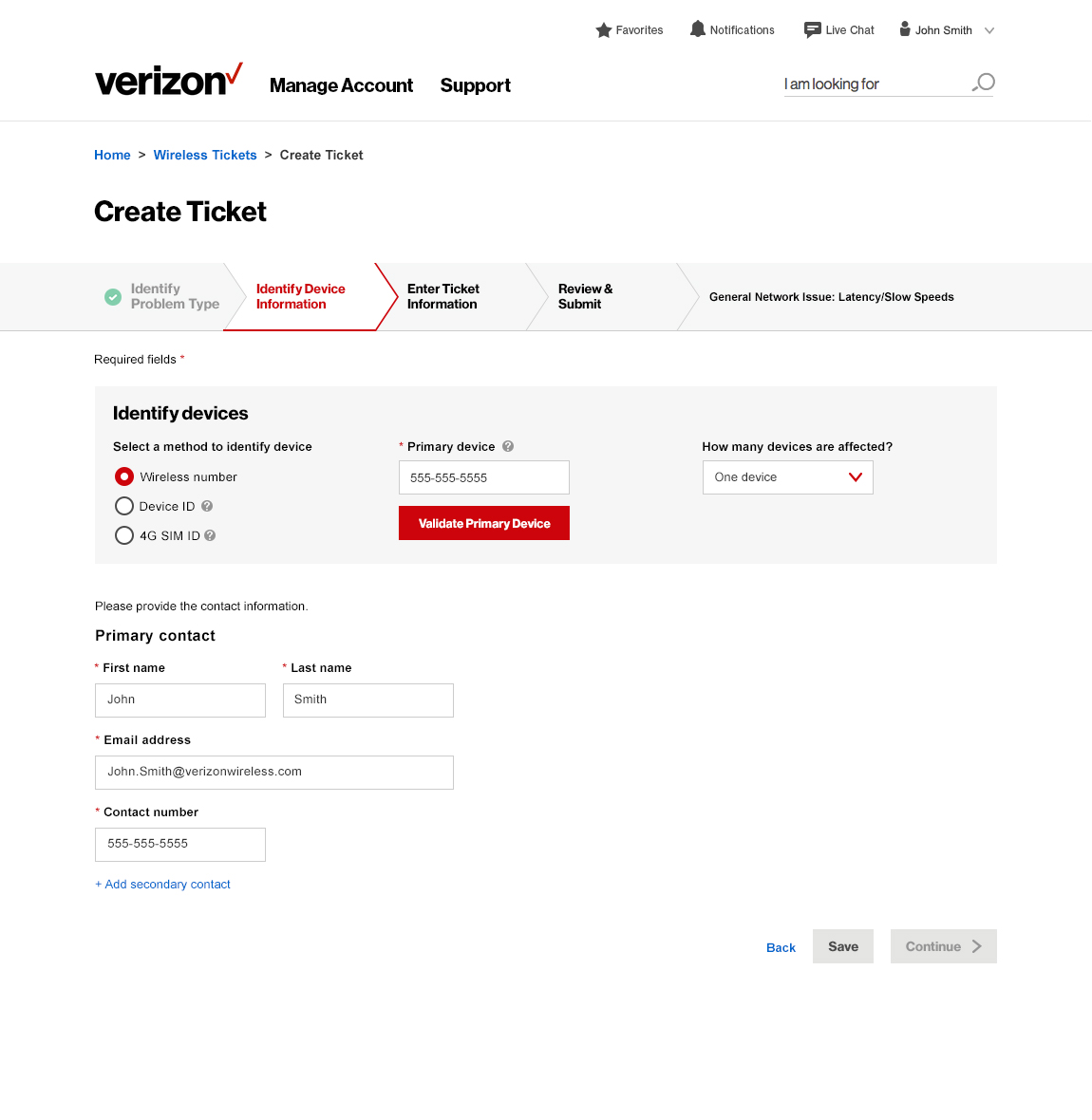
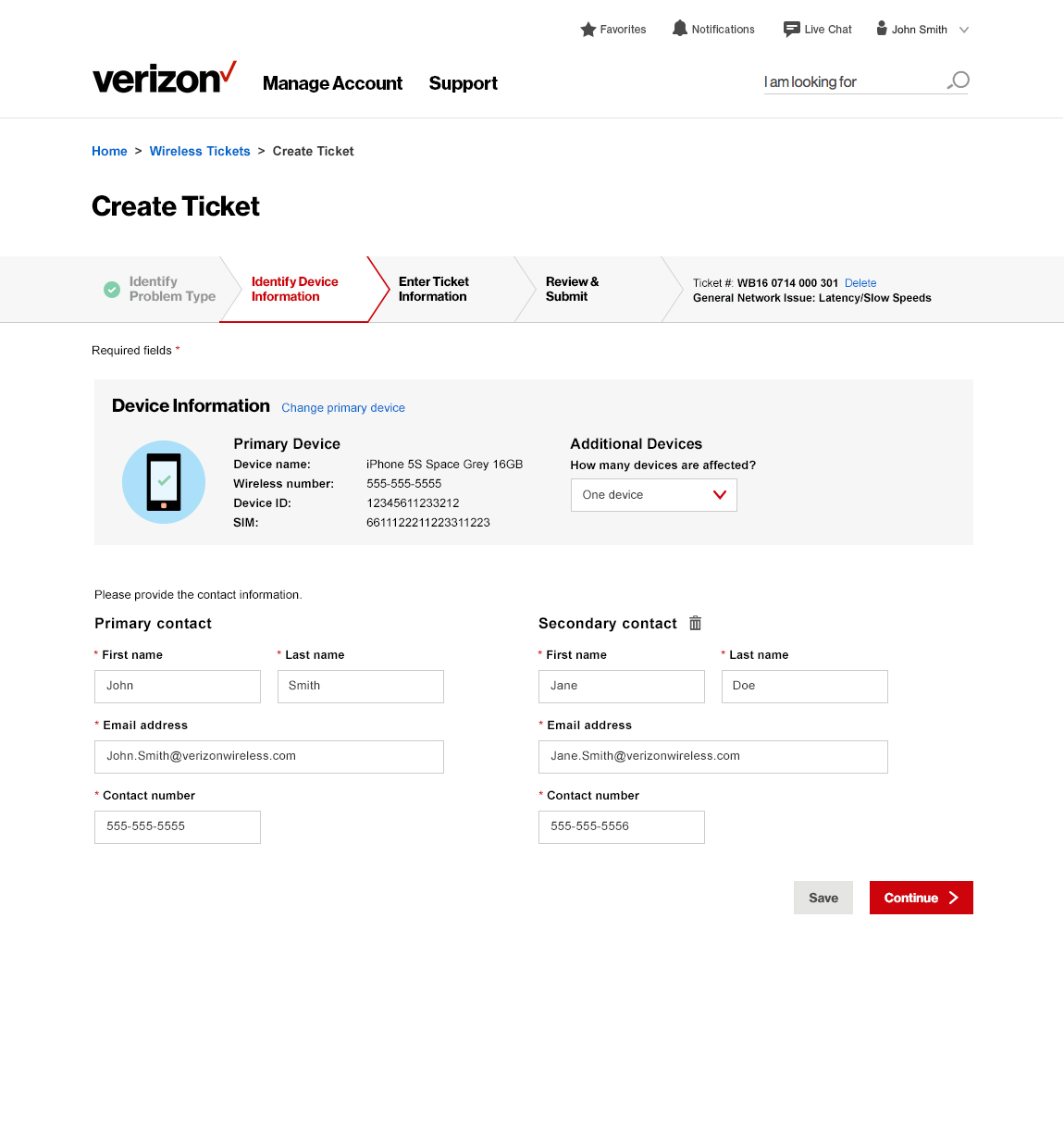
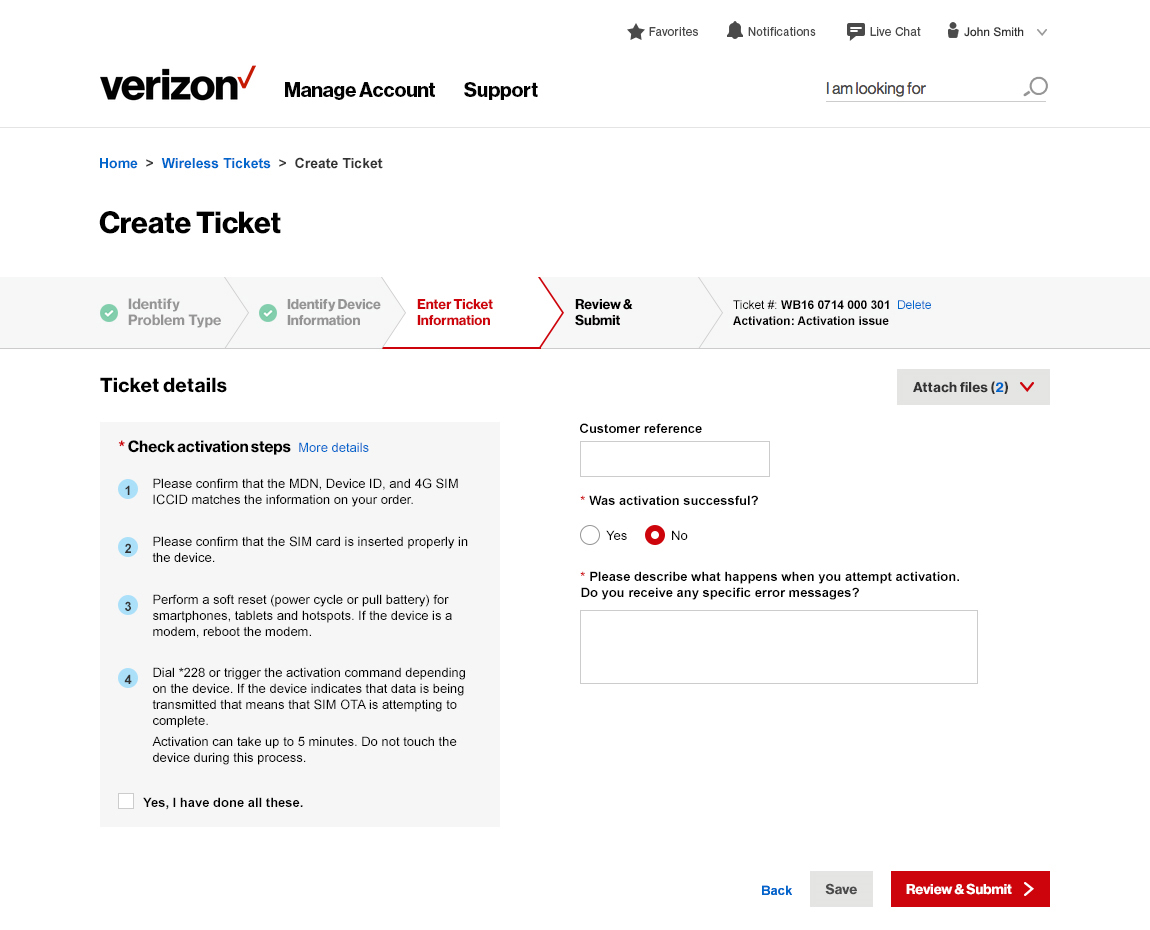
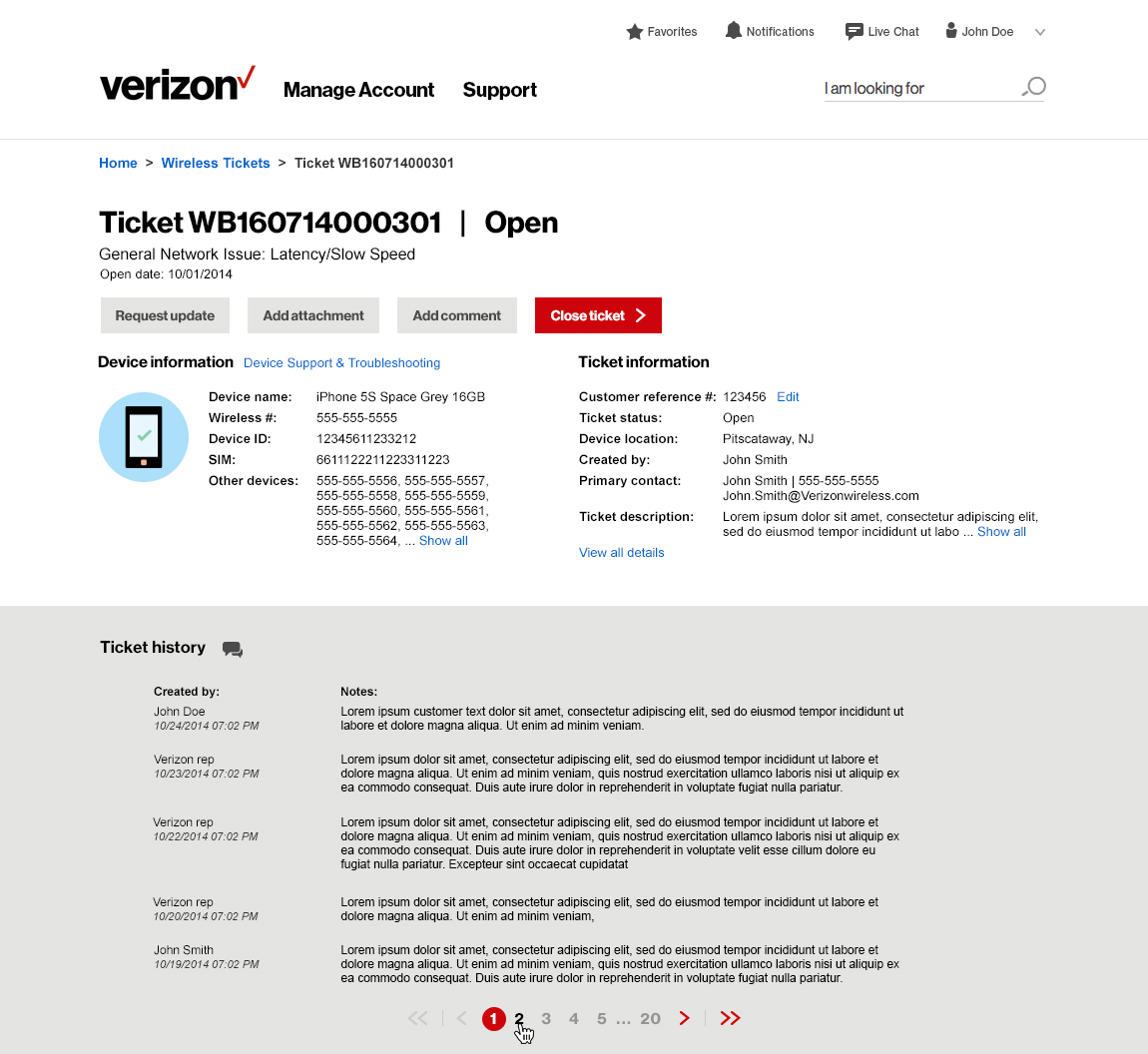
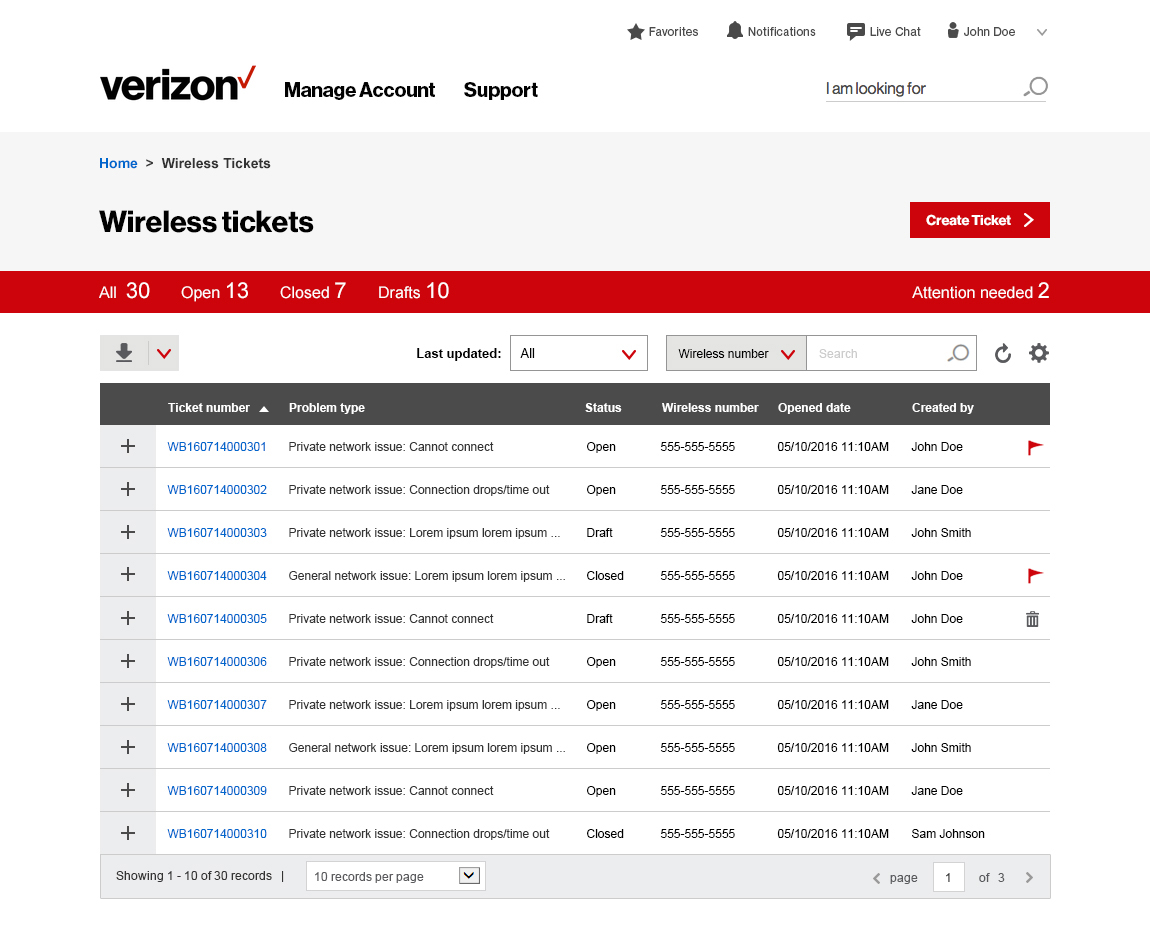
Detailed design
The gallery below shows some of the high-fidelity wireframes in MVP.